티스토리에서 쉽게 접근할수 있는 블로그 스킨이 있다면 아마도 북클럽 스킨이 아닐까 싶습니다.
북클럽 스킨은 뉴북 / 베스트셀러 / 북리뷰 / 뉴스레터 4가지의 타입이 있는데 모두 이미지가 제공되는 리스트는 뉴북 / 베스트셀러 / 북리뷰 예요 ! 하지만 모두 정사각형 썸네일을 제공하지 않는 다는 사실!
북클럽 스킨중에서 저는 사진이 제일 큼직막하게 들어가는 베스트 셀러 리스트를 정사각형 썸네일로 변경하는 방법에 대해서 알려드리겠습니다.
첫번째 / 티스토리 리스트 타입 변경하기


관리 > 스킨편집 >오른쪽 수정하는 부분에서 리스트 부분 찾기 >
베스트셀러 > 페이징 으로 변경
두번째 / html에서 사이즈 조절하기 *중요*

스킨편집 제일 상단 html편집버튼을 누릅니다.

뭔가 복작한 html 코드가 주르륵 나오는데요 ~
1. CTRL+ F를 눌러 코드 찾기를 실행 시켜 줍니다
2. 검색창에서 s_article_rep_thumbnail 입력 > 엔터
3.407번줄 쯤에 C230x300을 C230x230 으로 변경해주세요
여기저 실수 하지 맣아야 하는것!
C대문자는 한번만들어갑니다 !
▶ 제일 앞에 있는 230에 만 붙이시고 뒤에는 붙이시면 안되요!
다른 블로그에 C230xC230으로 수정하라고 되어 있어서
그렇게 수정했다가 이미지를 표시 할 수 없다는 문구에 고치느라
이것저것 알아보다가 html를 너무 많이 건들여서 결국 스킨 리셋 했었답니다
ㅠㅠ
세번째 / 썸네일 이미지 크기 조절 하기

html에서 수정이 다되었다면 css에서 클릭후
ctrl+f 로 list-type-thumbnail코드를 찾아줍니다.


검색하면 아주많은 list-type-thumbnail이 나오는데요 ~
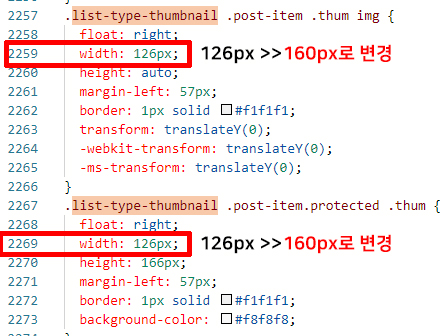
그중에서 2259번대랑 2269번대에 있는 width가 있는 코드로 찾아주심되어요
다른 list-type-thumbnail에는 width가 없을수도 있습니다.
width 를 126px > 160px 으로 변경
두군데 모두 수정해주셔야 합니다
네번째 / 베스트셀러 썸네일 남은 회색부분 없애기

세번째 까지 모두 수정이 끝나고 적용후 미리보기를 하면
베스트 셀러의 기존 사이즈 부분이였던 곳이 남아 회색으로 보이게 된답니다.
그래서 저 회색 빈공간 마저 없애 버리겠습니다

html에서 수정이 다되었다면 css에서 클릭후
ctrl+f 로 padding-bottom코드를 찾아줍니다.

2218번대에 있는 padding-bottom을 찾아서
130.434782608695652%; > 100%변경
해주면 됩니다

요렇게 보기 좋게 티스토리 썸네일이 변경되어집니다.
썸네일은 블로그에서 중요한 역할을 하는 요소 이기때문에
예쁘게 첫 시작을 하고 싶으시다면 이렇게 셋팅먼저 해주시고
본격적인 블로그를 운영하시는 걸 추천드려요 ~
전 중간에 스킨을 한번 바꾸는 바람에 썸네일 디자인이 뒤죽박죽이 되어지만
오늘부터 새맘 새뜻으로 다시 시작해볼려고 합니다 .
많관부♥
'티스토리' 카테고리의 다른 글
| 티스토리 상위노출을 위한 글쓰기 방법 (49) | 2023.10.17 |
|---|---|
| 유튜브 숏츠 영상, 네이버 블로그 티스토리 알맞게 올리는 방법 (3) | 2023.10.14 |
| 구글 애드센스 활성화 및 사이트에 코드 삽입방법 (2) | 2023.10.11 |
| 카카오 애드핏 사업자 회원 가입 보류! 탈퇴 후 재신청 & 적용 (9) | 2020.05.10 |
| 네이버 블로그 8년차! 티스토리 블로그 시작합니다. (15) | 2020.04.28 |